最近帮朋友做了个小程序,后端使用的是腾讯云开发,除了写了几个云函数,没有一行后端代码,大大提高了开发效率。因为开发与生产使用的是两套独立环境,小程序本身没有现成的切换环境配置的方法,来回切换时需要手动修改代码,容易出错,于写了个简单的脚本,通过命令来修改环境配置。
创建配置文件
在项目根目录创建config文件夹,并在文件夹下创建env/dev.json和env/prod.json等环境配置文件,用来放置环境信息,如:
1
2
3
4
5
|
{
"environment": "dev-xxxx",
"storagePrefix": "dev-yyyy-dev-zzzz"
}
|
然后我们在根目录建立一个放置默认配置的projectConfig.js文件,并把它引入到app.js。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
module.exports = {
"environment": "dev-xxxx",
"storagePrefix": "dev-yyyy-dev-zzzz"
}
const config = require('./projectConfig')
App({
...,
globalData: {
...config
}
})
|
这样就把配置信息引入到了我们的项目中。
选择对应的env下的配置文件
接下来在我们项目的package.json里scripts增加两条命令行,用来启动不同的环境。
1
2
3
4
5
|
"scripts": {
"switch:dev": "node config/switch.js --dev",
"switch:prod": "node config/switch.js --prod"
}
|
在config目录下创建switch.js,利用node.js处理配置信息.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
const fs = require('fs')
const path = require('path')
const sourceFiles = {
prefix: '/env/',
dev: 'dev.json',
prod: 'prod.json'
}
const targetFiles = [{
prefix: '/../',
filename: 'projectConfig.js'
}]
const cliArgs = process.argv.splice(2)
const env = cliArgs[0]
const isProd = env.indexOf('prod') > -1 ? true : false
const sourceFile = isProd ? sourceFiles.prod : sourceFiles.dev
const preText = '/**\n'+
` * 通过npm run switch:${isProd ? 'prod' : 'dev'}自动生成\n`+
' */\n'+
'module.exports = '
fs.readFile(__dirname + sourceFiles.prefix + sourceFile,
(err, data) => {
if (err) {
throw new Error(`Error occurs when reading file ${sourceFile}.nError detail: ${err}`)
process.exit(1)
}
const targetConfig = JSON.parse(data)
targetFiles.forEach(function (item, index) {
let result = null
if (item.filename === 'projectConfig.js') {
result = preText + JSON.stringify(targetConfig, null, 2)
}
console.log(result)
fs.writeFile(__dirname + item.prefix + item.filename, result, 'utf8', (err) => {
if (err) {
throw new Error(`error occurs when reading file ${sourceFile}. Error detail: ${err}`)
process.exit(1)
}
})
})
})
|
至此,当我们输入不同的命令行,动态的将相应环境配置信息写入默认配置文件,并引入到项目中。
与开发者工具关联
每次切换环境都要自己运行npm脚本,也会有点不方便,这个时候我们可以配置开发者工具。
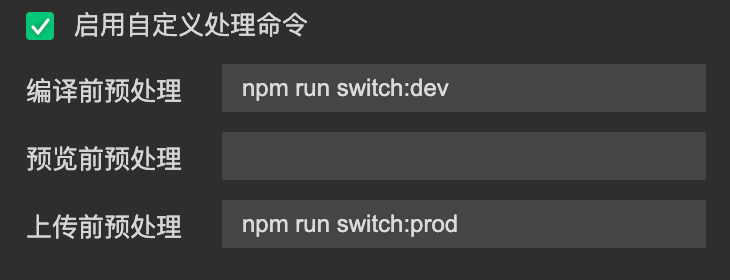
在开发者工具的本地设置中,勾选启用自定义处理命令,并分别在编译前预处理和上传前预处理填入我们的命令。

这样就保证了开发环境和生产环境隔离,避免产生脏数据。